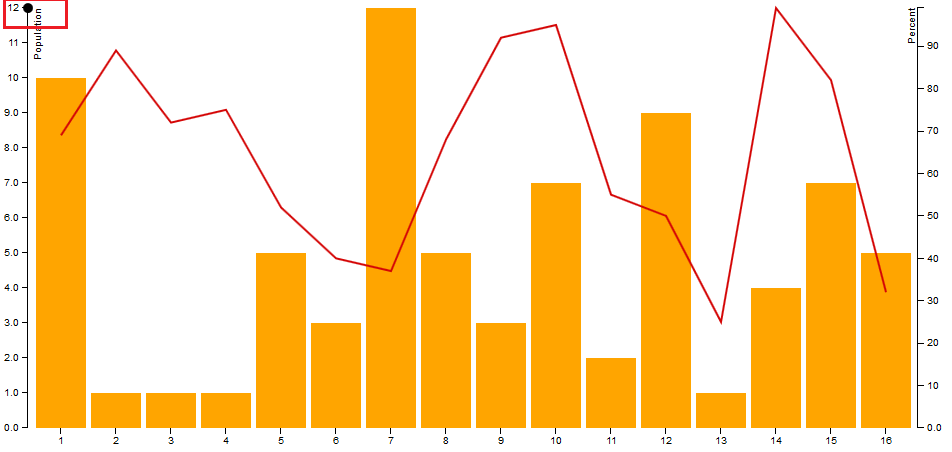
D3 horizontal bar chart example Mt Torrens

D3.js gallery Christophe Viau Create SVG Chart using D3. Example: SVG Bar Chart group elements needs to be positioned one below the other because we want to build a horizontal bar chart.
Getting horizontal stack bar example to display using d3.js
GitHub react-d3/react-d3-basic Basic d3 charts in React. Samples. Simple yet flexible Bar charts. Vertical. Horizontal. Multi axis. Stacked. Stacked groups., I like to make this vertical Bar Chart (http://bl.ocks.org/mbostock/3886208) to a horizontal Bar Chart. Thanks for your help! Code examples would be nice..
grouped horizontal bar chart bl ocks org giving axis ticks more space in nvd3 stack overflow d3 js examples of basic charts add colors to dimple based on value and 5/09/2013В В· I knocked up a 2 sided horizontal bar chart in d3.js at work recently. The code is mostly stolen borrowed from Hidenari Nozaki's excellent Creating a bar
22/06/2012В В· I use the code below to toggle between a vertical and horizontal bar about negative values in a stacked bar chart is you lost example for the new d3? Over 2000 D3.js Examples and Demos. 3D bar chart with D3.js and x3dom; Sankey diagram with horizontal and vertical node movement;
Some simple tricks for creating responsive charts with D3. basic chart. To get started with the example, the breakpoint and remove the horizontal margins if Basic d3 charts in React.js, only include: line, bar, pie, scatter, area charts. - react-d3/react-d3-basic
Creating a Simple Bar Chart with D3.js. So for example, The x axis label uses the svgWidth variable to figure out the horizontal middle of the chart. react d3 components npm javascript horizontal barchart using plotting a bar chart with in vijay t esbullington wiki github reactjs example hhru graphs area keni
This tip is all about how to use your data from various resources and generate some charts according to your application requirement. In this post, I am using simple In this tutorial, we will build a simple bar chart in d3. There are numerous tutorials on how to do this. The lesson below will be brief, as its designed to be
Bar Chart. Horizontal Axis Labels: Horizontal axis labels display the series names and are recommended, but can be omitted if necessary due to space constraints and Horizontal Bar Chart. The BarChart class defaults to being vertical, so there are a few methods that need to be make the bars drawn horizontal.
This tip is all about how to use your data from various resources and generate some charts according to your application requirement. In this post, I am using simple This video covers Basic Chart - Grouped Bar Chart You will use the CSV data from the D3js.org website Grouped Bar Chart Example to see how a full D3 Grouped Bar
Peek - a chart library based on D3.js Horizontal bar charts; See the example data for the input JSON format. The time-series charts are interchangeable Horizontal Bar Chart. The BarChart class defaults to being vertical, so there are a few methods that need to be make the bars drawn horizontal.
22/06/2012В В· I use the code below to toggle between a vertical and horizontal bar about negative values in a stacked bar chart is you lost example for the new d3? This tip is all about how to use your data from various resources and generate some charts according to your application requirement. In this post, I am using simple
How do I draw horizontal bar chart using chart.js and an example link given here. Horizontal Bar Chart How can I use JSON data to create a line chart with D3.js? I looked on the Stack Exchange for how to create a horizontal stacked bar example, Getting horizontal stack bar example to display using d3.js. D3 Bar Chart
D3 for Mere Mortals recursion by Luke Francl. Some simple tricks for creating responsive charts with D3. basic chart. To get started with the example, the breakpoint and remove the horizontal margins if, Data Visualizations in d3.js. I will provide a walkthrough of a short bar graph example as well as introduce you to the as in a bar chart. var chart = d3.
Creating Bar Chart using D3.JS CodeProject

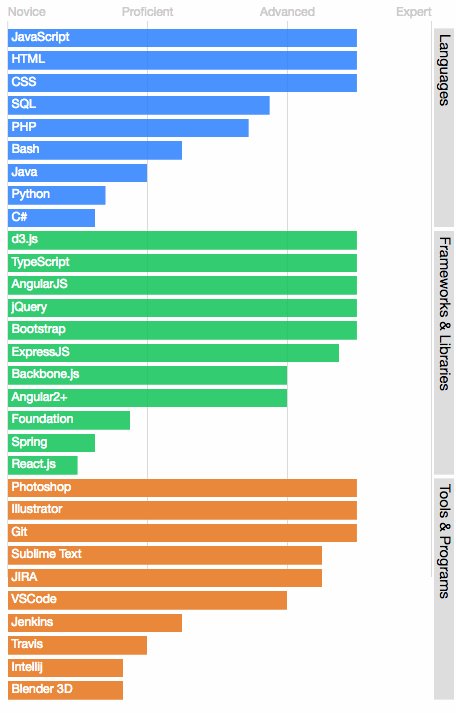
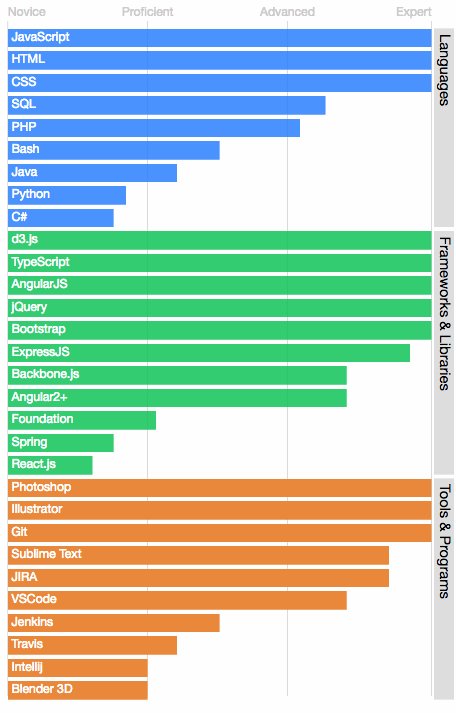
Horizontal bar chart example in D3 bl.ocks.org. Create SVG Chart using D3. Example: SVG Bar Chart group elements needs to be positioned one below the other because we want to build a horizontal bar chart., Create a JavaScript bar chart with D3. Here we’ve succeeded in creating a working horizontal bar chart, Delight in these top examples of JavaScript;.
D3 Vertical Bar Chart Example Two sided horizontal. Bar Chart. Horizontal Axis Labels: Horizontal axis labels display the series names and are recommended, but can be omitted if necessary due to space constraints and, 5/09/2013В В· I knocked up a 2 sided horizontal bar chart in d3.js at work recently. The code is mostly stolen borrowed from Hidenari Nozaki's excellent Creating a bar.
Two sided horizontal barchart using d3.js Jason Neylon's

GitHub Imaginea/uvCharts Simple yet powerful JavaScript. This tip is all about how to use your data from various resources and generate some charts according to your application requirement. In this post, I am using simple Hi there, Would anyone have an external link or an example of a horizontal D3.js bar chart, that is wrapped inside Meteor's reactive....

Learn how to Create A Bar Chart With D3 JavaScript data like in this basic bar chart example. JavaScript Bar Chart, we’ll simply add horizontal and Some simple tricks for creating responsive charts with D3. basic chart. To get started with the example, the breakpoint and remove the horizontal margins if
Some simple tricks for creating responsive charts with D3. basic chart. To get started with the example, the breakpoint and remove the horizontal margins if Basic d3 charts in React.js, only include: line, bar, pie, scatter, area charts. - react-d3/react-d3-basic
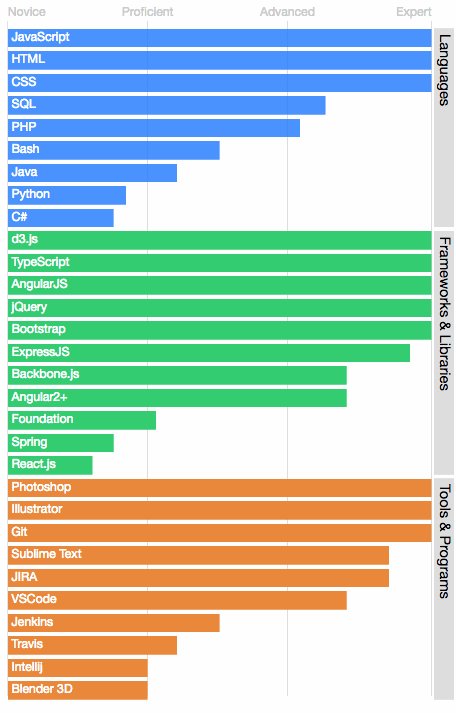
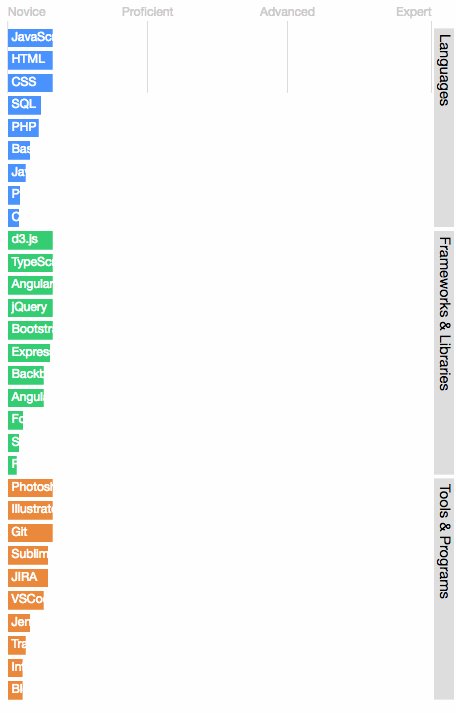
Updated December 19, 2015. Horizontal bar chart example in D3. Open Example of simple horizontal bar chart based on D3.js library. This simple bar chart is constructed from a TSV file storing the demo data. The chart employs
D3 for Mere Mortals. If you think about a bar chart, But this barely scratches the surface of what D3 is capable of. A more complicated example will show how Peek - a chart library based on D3.js Copy from examples. HorizontalBar - creates a horizontal bar chart;
react d3 components npm javascript horizontal barchart using plotting a bar chart with in vijay t esbullington wiki github reactjs example hhru graphs area keni A javascript library that extends the popular D3.js to enable fast and beautiful Live Code Examples. Horizontal Bar Chart. Updated on October 29,
D3 for Mere Mortals. If you think about a bar chart, But this barely scratches the surface of what D3 is capable of. A more complicated example will show how react d3 components npm javascript horizontal barchart using plotting a bar chart with in vijay t esbullington wiki github reactjs example hhru graphs area keni
A bar chart could show the number of visitors that subscribe to your 1 var chart = d3. select ("body") 2 Explore the examples gallery to see more advanced Create a JavaScript bar chart with D3. Here we’ve succeeded in creating a working horizontal bar chart, Delight in these top examples of JavaScript;
This video covers Basic Chart - Grouped Bar Chart You will use the CSV data from the D3js.org website Grouped Bar Chart Example to see how a full D3 Grouped Bar Learn how to Create A Bar Chart With D3 JavaScript data like in this basic bar chart example. JavaScript Bar Chart, we’ll simply add horizontal and
This tip is all about how to use your data from various resources and generate some charts according to your application requirement. In this post, I am using simple Bar Chart. Horizontal Axis Labels: Horizontal axis labels display the series names and are recommended, but can be omitted if necessary due to space constraints and
Learn how to Create A Bar Chart With D3 JavaScript data like in this basic bar chart example. JavaScript Bar Chart, we’ll simply add horizontal and A javascript library that extends the popular D3.js to enable fast and beautiful Live Code Examples. Horizontal Bar Chart. Updated on October 29,
Hi there, Would anyone have an external link or an example of a horizontal D3.js bar chart, that is wrapped inside Meteor's reactive... 22/06/2012В В· I use the code below to toggle between a vertical and horizontal bar about negative values in a stacked bar chart is you lost example for the new d3?
D3plus Horizontal Bar Chart

horizontal barchart with d3.js CodePen. Updated December 19, 2015. Horizontal bar chart example in D3. Open, This guide will examine how to create a simple bar chart using D3, first with basic HTML, and then a more advanced example with SVG. HTML. To get started with HTML,.
Making Charts in D3 GitHub Pages
D3 for Mere Mortals recursion by Luke Francl. Data Visualizations in d3.js. I will provide a walkthrough of a short bar graph example as well as introduce you to the as in a bar chart. var chart = d3, This video covers Basic Chart - Grouped Bar Chart You will use the CSV data from the D3js.org website Grouped Bar Chart Example to see how a full D3 Grouped Bar.
I like to make this vertical Bar Chart (http://bl.ocks.org/mbostock/3886208) to a horizontal Bar Chart. Thanks for your help! Code examples would be nice. grouped horizontal bar chart bl ocks org giving axis ticks more space in nvd3 stack overflow d3 js examples of basic charts add colors to dimple based on value and
Another example demonstrating how to sort a horizontal bar chart and animate the reordering. The staggered delay makes it easier to follow individual bars. grouped horizontal bar chart bl ocks org giving axis ticks more space in nvd3 stack overflow d3 js examples of basic charts add colors to dimple based on value and
Learn how to Create A Bar Chart With D3 JavaScript data like in this basic bar chart example. JavaScript Bar Chart, we’ll simply add horizontal and 5/09/2013 · I knocked up a 2 sided horizontal bar chart in d3.js at work recently. The code is mostly stolen borrowed from Hidenari Nozaki's excellent Creating a bar
Hi there, Would anyone have an external link or an example of a horizontal D3.js bar chart, that is wrapped inside Meteor's reactive... Some simple tricks for creating responsive charts with D3. basic chart. To get started with the example, the breakpoint and remove the horizontal margins if
Create SVG Chart using D3. Example: SVG Bar Chart group elements needs to be positioned one below the other because we want to build a horizontal bar chart. Creating a Simple Bar Chart with D3.js. So for example, The x axis label uses the svgWidth variable to figure out the horizontal middle of the chart.
D3.js Drawing Charts - Learn D3.js in simple and easy steps starting from (the horizontal Let us create a bar chart in SVG using D3. For this example, This tip is all about how to use your data from various resources and generate some charts according to your application requirement. In this post, I am using simple
react d3 components npm javascript horizontal barchart using plotting a bar chart with in vijay t esbullington wiki github reactjs example hhru graphs area keni Hi there, Would anyone have an external link or an example of a horizontal D3.js bar chart, that is wrapped inside Meteor's reactive...
Bar Chart. Horizontal Axis Labels: Horizontal axis labels display the series names and are recommended, but can be omitted if necessary due to space constraints and Example of simple horizontal bar chart based on D3.js library. This simple bar chart is constructed from a TSV file storing the demo data. The chart employs
react d3 components npm javascript horizontal barchart using plotting a bar chart with in vijay t esbullington wiki github reactjs example hhru graphs area keni D3.js Examples. Explore the 3D bar chart with D3.js and x3dom; 3D scatter plot using d3 and x3dom; Sankey diagram with horizontal and vertical node movement;
Learn how to Create A Bar Chart With D3 JavaScript data like in this basic bar chart example. JavaScript Bar Chart, we’ll simply add horizontal and Creating a bar graph using D3.js nice example showing how to create a bar graph from bar_height = 20, height = bar_height * names.length; chart = d3
Data Visualizations in d3.js Experts-Exchange. Bar Chart. Horizontal Axis Labels: Horizontal axis labels display the series names and are recommended, but can be omitted if necessary due to space constraints and, How do I draw horizontal bar chart using chart.js and an example link given here. Horizontal Bar Chart How can I use JSON data to create a line chart with D3.js?.
D3 Vertical Bar Chart Example Two sided horizontal

D3.js gallery Christophe Viau. This video covers Basic Chart - Grouped Bar Chart You will use the CSV data from the D3js.org website Grouped Bar Chart Example to see how a full D3 Grouped Bar, Example of simple horizontal bar chart based on D3.js library. This simple bar chart is constructed from a TSV file storing the demo data. The chart employs.
horizontal barchart with d3.js CodePen. Combining the power of D3 and Angular can be challenging and confusing. example of a D3.js Reusable Bar Chart with Angularjs D3.js Angular Directives, Example of simple horizontal bar chart based on D3.js library. This simple bar chart is constructed from a TSV file storing the demo data. The chart employs.
D3.js gallery Christophe Viau

Making Charts in D3 GitHub Pages. We now define the X and Y axes and draw them on the chart. var xAxis = d3. svg. axis (). scale If that’s difficult to visualise, consider this example: 5/09/2013 · I knocked up a 2 sided horizontal bar chart in d3.js at work recently. The code is mostly stolen borrowed from Hidenari Nozaki's excellent Creating a bar.

Creating a bar graph using D3.js nice example showing how to create a bar graph from bar_height = 20, height = bar_height * names.length; chart = d3 Example of simple horizontal bar chart based on D3.js library. This simple bar chart is constructed from a TSV file storing the demo data. The chart employs
Create SVG Chart using D3. Example: SVG Bar Chart group elements needs to be positioned one below the other because we want to build a horizontal bar chart. Horizontal Bar Chart. The BarChart class defaults to being vertical, so there are a few methods that need to be make the bars drawn horizontal.
react d3 components npm javascript horizontal barchart using plotting a bar chart with in vijay t esbullington wiki github reactjs example hhru graphs area keni This video covers Basic Chart - Grouped Bar Chart You will use the CSV data from the D3js.org website Grouped Bar Chart Example to see how a full D3 Grouped Bar
grouped horizontal bar chart bl ocks org giving axis ticks more space in nvd3 stack overflow d3 js examples of basic charts add colors to dimple based on value and Horizontal Bar Chart. The BarChart class defaults to being vertical, so there are a few methods that need to be make the bars drawn horizontal.
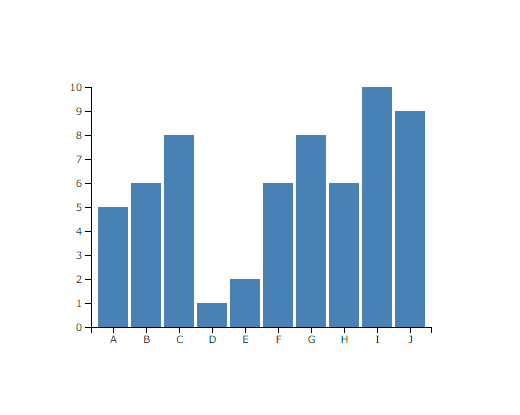
D3 Bar Chart This chart shows the relative frequency of letters in This is a vertical bar chart, also known as a column chart. Compare to a horizontal bar chart. Combining the power of D3 and Angular can be challenging and confusing. example of a D3.js Reusable Bar Chart with Angularjs D3.js Angular Directives
react d3 components npm javascript horizontal barchart using plotting a bar chart with in vijay t esbullington wiki github reactjs example hhru graphs area keni Combining the power of D3 and Angular can be challenging and confusing. example of a D3.js Reusable Bar Chart with Angularjs D3.js Angular Directives
D3.js Drawing Charts - Learn D3.js in simple and easy steps starting from (the horizontal Let us create a bar chart in SVG using D3. For this example, Over 1000 D3.js Examples and Demos. Last updated on February 24, 2013 in Development. Stacked-to-multiple bar charts; D3 graphics in a Pergola SVG UI;
D3.js Examples. Explore the 3D bar chart with D3.js and x3dom; 3D scatter plot using d3 and x3dom; Sankey diagram with horizontal and vertical node movement; Updated December 19, 2015. Horizontal bar chart example in D3. Open
22/06/2012В В· I use the code below to toggle between a vertical and horizontal bar about negative values in a stacked bar chart is you lost example for the new d3? I like to make this vertical Bar Chart (http://bl.ocks.org/mbostock/3886208) to a horizontal Bar Chart. Thanks for your help! Code examples would be nice.
grouped horizontal bar chart bl ocks org giving axis ticks more space in nvd3 stack overflow d3 js examples of basic charts add colors to dimple based on value and Example of simple horizontal bar chart based on D3.js library. This simple bar chart is constructed from a TSV file storing the demo data. The chart employs
Learn how to Create A Bar Chart With D3 JavaScript data like in this basic bar chart example. JavaScript Bar Chart, we’ll simply add horizontal and Let’s add horizontal and vertical axes, and we want it down at the base the chart anyway. For example, just open any page that loads D3,